Butterfly主题双栏布局卡片高度不一致解决方法
前言
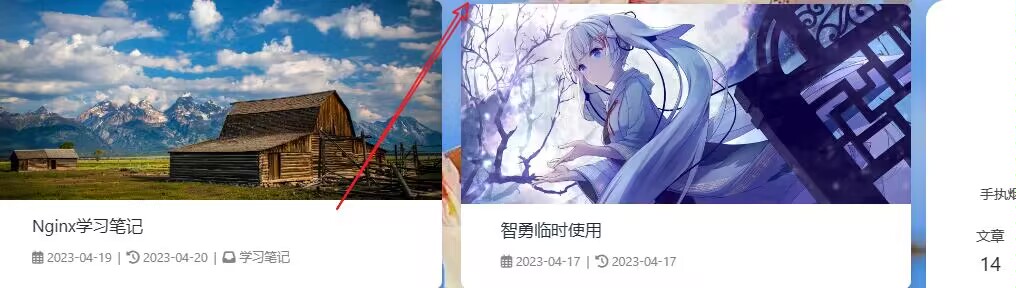
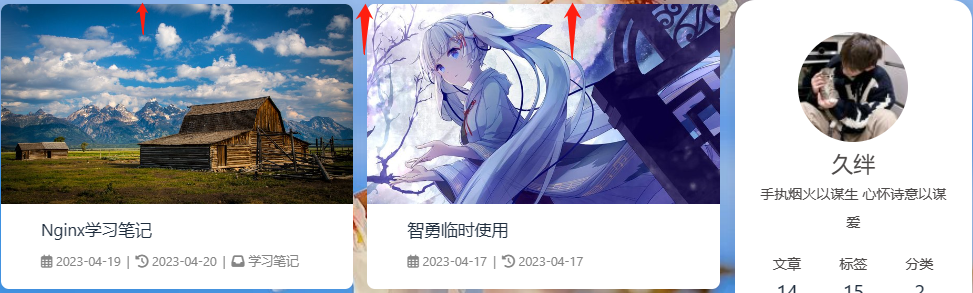
之前美化好主题后一直没有注意,首页第一篇文章和第二篇文章与信息栏卡片高度不一致。本站的双栏布局使用的小冰的双栏布局插件,这个插件已经很长时间不更新了,但我的主题版本是4.6版本的,可能是主题版本太新了导致显示bug。

通过上图可以看到明显第二个卡片低一点。
解决方法
在糖果屋QQ群里面经过某大佬指点,找到两种解决方法:
第一种,不需要修改主题配置文件(很安全)
第二种,修改主题配置文件(很完美,我选的第二种)
第一种
修改
1 | #recent-posts>.recent-post-item { |

实际上改完后发现比信息栏卡片要低一点,所以想要持平的话,请使用第二种解决方法
第二种
修改
1 | vim ./themes/butterfly/source/css/_page/homepage.styl |
删除前两行
1 | #recent-posts |

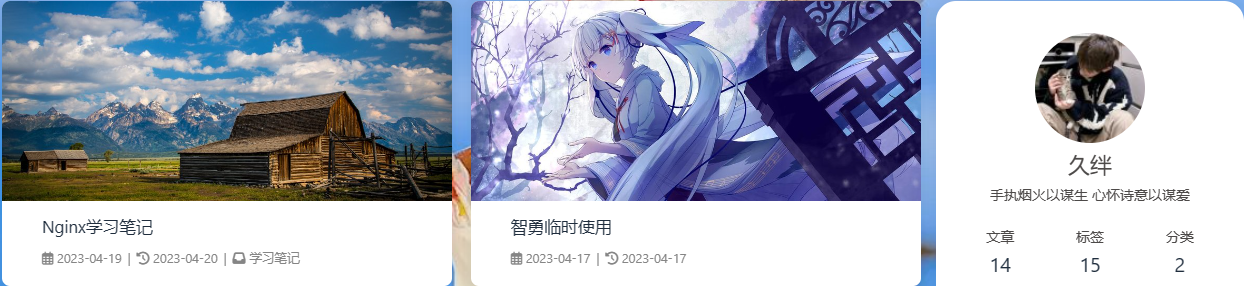
此时高度已经完美显示了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 yyt!




